Fem fejl du skal undgå i dit
checkout flow
3. januar 2018
Vidste du, at 65 % af de brugere, der lægger en vare i kurven, forlader din webshop uden at fuldføre købet? Det viser en undersøgelse, som vi har foretaget hos IMPACT blandt et udvalg af de webshops, vi arbejder med. Det betyder, at der er et stort potentiale for at øge omsætningen, hvis du fokuserer på at reducere frafaldet i dit checkout flow.
Det er ikke en nem opgave at designe og strukturere et checkout flow, der konverterer brugere til kunder – det findes der desværre masser af eksempler på. Checkout flowet er et kritisk trin i brugernes købsrejse, og risikoen for frafald er stor. Derfor har vi identificeret fem klassiske fejl, du skal undgå i dit checkout flow, hvis du ønsker at øge antallet af ordrer.
1. DROP DEN LANGSOMME HASTIGHED
Det kan ikke understreges nok, hvor vigtigt det er, at dit website loader hurtigt. Det gælder naturligvis også dit checkout flow. 40 % forlader et website, der har en load tid på mere end tre sekunder, mens 47 % forventer en load tid på to sekunder eller mindre.
(Kilde: https://blog.kissmetrics.com/loading-time/).
Lange svartider i checkout flowet skaber mistillid og usikkerhed hos brugerne, hvilket er kritisk på dette stadie i købsprocessen. Sørg derfor for at teste og prioritere optimering af hastighed og svartider, så brugerne ikke oplever forsinkelser, når de bevæger sig gennem flowet. Det vil i sidste ende være med til at højne konverteringsraten.

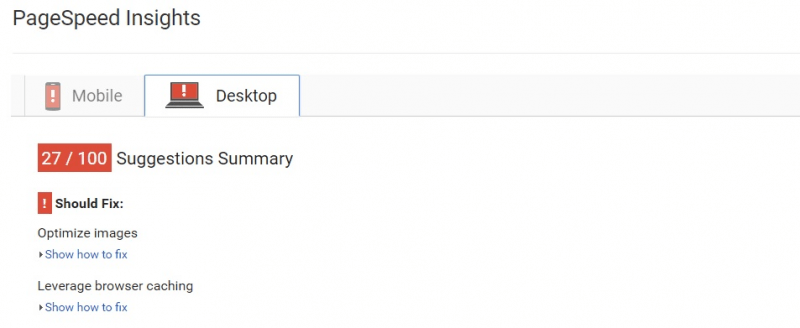
Eksempel på issues med lange svartider i checkout flowet.
2. SPØRG IKKE OM FOR MANGE INFORMATIONER PÅ ÉN GANG
Det er for alvor blevet populært blandt webshops at anvende såkaldte ‘one-step checkout flows’. I et one step checkout flow samles alle informationer så som navn, adresse, leveringsvalg, betalingsmuligheder og ordreoversigt på én side. En af årsagerne til den stigende popularitet er, at vi længe er blevet fortalt, at færre antal trin i checkout flowet automatisk reducerer frafaldet. Og dermed er one step checkouts kommet til at fremstå som den ultimative sandhed i forhold til at få dine brugere til at gennemføre flowet og konvertere.
Ulempen ved mange one step checkout flows er dog, at den samme mængde information, der tidligere var spredt ud over flere trin, nu blot samles på én og samme side. Det gør, at mange af de standard one step checkout løsninger, der findes på markedet i dag, tvinger brugerne til at forholde sig til et væld af informationer og træffe et utal af valg i samme sekvens. At tvinge brugerne til at forholde sig til store mængder informationer på én gang vil dog ofte resultere i et øget frafald.
Dermed ikke sagt at one step checkout flows partout konverterer dårligere end traditionelle trin-baserede checkout flows. Det kræver dog, at du forholder dig til de informationer og valg, du præsenterer brugerne for. Du skal tage stilling til, hvilke elementer, der er nødvendige, og hvilke, der kan udelades for at skabe et bedre overblik for brugeren.
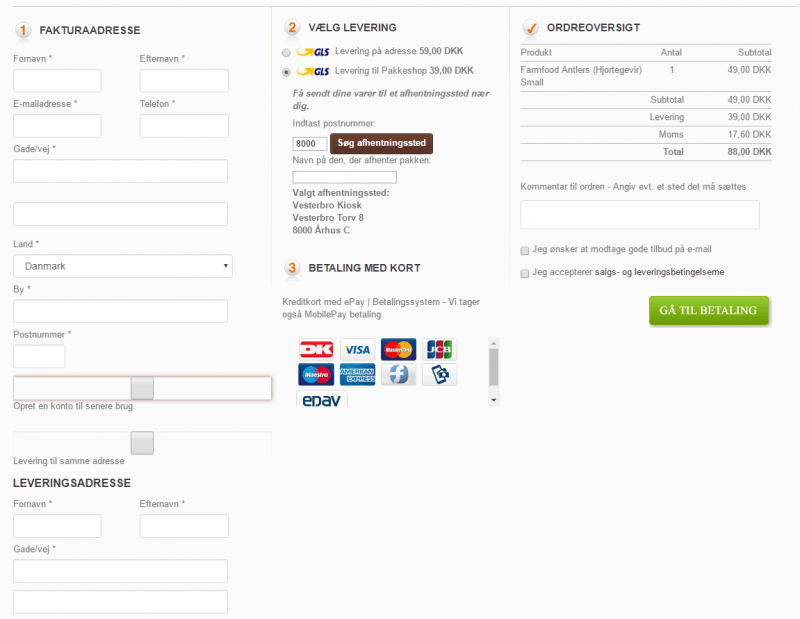
Har du store mængder informationer og valgmuligheder samlet på én side, som i eksemplet nedenfor, bør du overveje, om det i stedet vil konvertere flere brugere til kunder, hvis du opdeler flowet i flere enkelte og overskuelige trin.

Opdeling af checkout flow.
3. PRÆSENTÉR IKKE BRUGERNE FOR UVENTEDE GEBYRER OG EKSTRA OMKOSTNINGER
En undersøgelse viser, at 56 % af brugerne angiver skjulte eller uventede gebyrer og omkostninger som årsag til, at de forlader checkout flowet uden at gennemføre købet. Det kan være fragtomkostninger, kortgebyrer eller betaling for ekstra services, som brugerne ikke forventede eller var opmærksomme på, da varen blev lagt i kurven. Sørg derfor for at præsentere brugerne for eventuelle ekstraomkostninger allerede tidligt i købsprocessen – enten på produktsiden eller helt i starten af checkout flowet. For eksempel kan du, på produktsiden, angive varens præcise fragtpris, så det ikke kommer som en overraskelse for brugerne senere i købsprocessen. Dermed sikrer du, at dine brugere på et tidligt stadie får information om den totale pris for ordren.
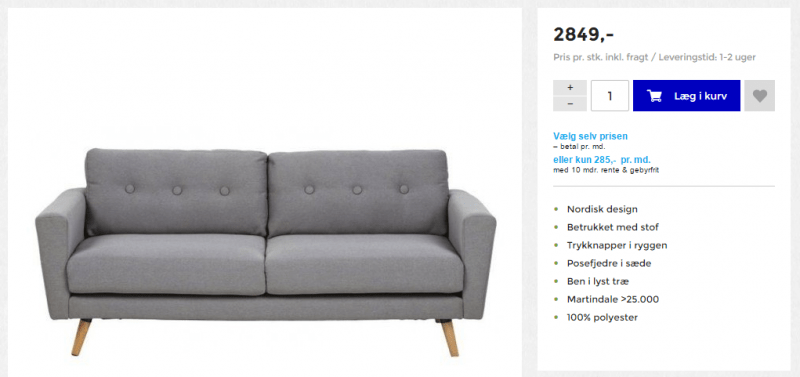
Hos Unoliving gøres brugerne, allerede på produktsiden, opmærksomme på, at prisen er inklusiv fragt. Derved har de på et tidligt tidspunkt et overblik over varens totalpris og vil ikke blive overrasket over en ekstra fragtomkostning i checkout flowet.

Unolivings checkout flow informerer kunden om alle fakta.
4. UNDGÅ LANGE OG KOMPLICEREDE FORMULARER
Ét af de kritiske trin i checkout-flowet er adressesektionen, hvor brugerne skal udfylde en formular med bl.a. navn, adresse, e-mail og telefonnummer. Her er risikoen for frafald stor, hvis du ikke formår at gøre dine formularer lette at afkode og anvende.
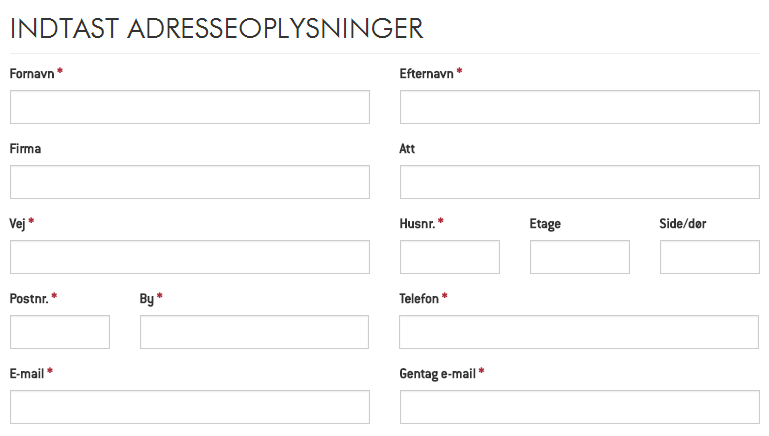
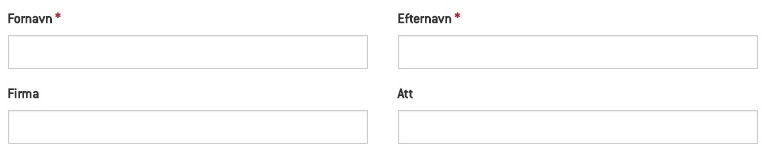
På nedenstående formular kunne man uden problemer reducere antallet af felter markant og derved gøre det nemmere for brugerne at gå videre til næste trin i processen.

Checkout flow med mange felter.
Udover at reducere antallet af felter kan du med fordel angive, hvilke felter der er obligatoriske, og hvilke der er valgfrie. Det gør det nemt for brugerne at danne sig et overblik over præcist, hvilke felter der skal udfyldes for at kunne fortsætte videre i købsprocessen. I vores formular fra før angiver en rød stjerne, at feltet er obligatorisk. Man kunne overveje at splitteste, om det har en effekt, hvis markeringen bliver mere eksplicit. Det kan gøres ved at skrive ”Obligatorisk / Påkrævet” som alternativ til den røde stjerne. En anden løsning er at vende tankegangen med den obligatoriske markering på hovedet og i stedet skrive ”Valgfri” ved de felter, der ikke er nødvendige at udfylde. Men det vil som sagt være oplagt at splitteste sådanne ændringer for at kunne påvise værdien.

Obligatoriske og valgfrie felter.
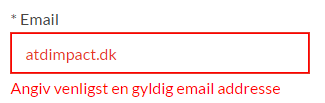
Du kan med fordel også arbejde med validering af felterne – positiv såvel som negativ. Når brugerne laver en fejl i et felt, bør du – ved det specifikke felt – klart og tydeligt angive, hvad årsagen til fejlen er, og hvordan den løses. Men vent med valideringen, indtil brugerne går videre til næste felt. Ellers ender det blot med at blive et forstyrrende element. I eksemplet nedenfor bliver man som bruger gjort opmærksom på, at indtastningen ikke er gyldig, straks efter man forlader feltet. For at optimere valideringen ydereligere kunne det udspecificeres, hvad fejlen skyldes – nemlig at den indtastede e-mail adresse ikke indeholder et @.

Fejlangivelse.
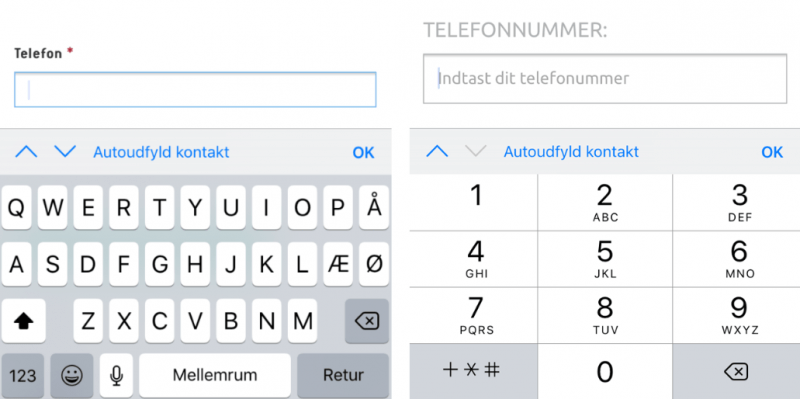
Husk at tænke på mobile enheder, når du designer dine formularer i checkout flowet. I takt med at en større andel af brugere tilgår dit website fra mobil og tablet, bliver formulardesign i stigende grad et vigtigt optimeringsområde. Her er lange og komplicerede formularer en væsentlig årsag til frafaldet i checkout flowet. Et konkret område, som du bør arbejde med, er implementeringen af korrekte input typer. Det gør, at det rigtige tastatur vises, når du udfylder en formular på en mobilenhed.
I eksemplet nedenfor skal der indtastes telefonnummer. Ved versionen til venstre skal brugerne først aktivt klikke for at få vist tallene på tastaturet og efterfølgende forsøge af ramme nogle små tal. Versionen til højre, derimod, har implementeret korrekte input typer, der gør, at det numeriske tastatur med store tal vises som standard. Det gør det nemt for brugerne at udfylde feltet og komme videre i processen.

ilpasning til mobile enheder.
5. FORSTYR IKKE BRUGERNE I KØBSPROCESSEN
Når en bruger går til checkout flowet, er det vigtigt, at du fjerner alle unødige distraktioner og dermed hjælper brugeren med at fokusere på det endelige mål – nemlig at gennemføre købet.
Det gør du ved at skabe tunnel design, hvor du fjerner navigationselementer så som topmenu, søgefelt og footerlinks. Derudover skal du ikke vise reklamer, nyhedsbrevs pop-ups eller andre forstyrrende elementer, der gør, at brugerne klikker og forlader dit checkout flow. Lad fokus være på de specifikke handlinger, der skal udføres for at gennemføre købet. Når det er sagt, skal du selvfølgelig gøre det muligt for brugerne at få hjælp til de eventuelle spørgsmål, der kan opstå i købsprocessen. Det kan for eksempel gøres ved at vise et telefonnummer til kundeservice eller et link til de spørgsmål, som brugerne oftest stiller i forbindelse med fuldførelsen af købet.
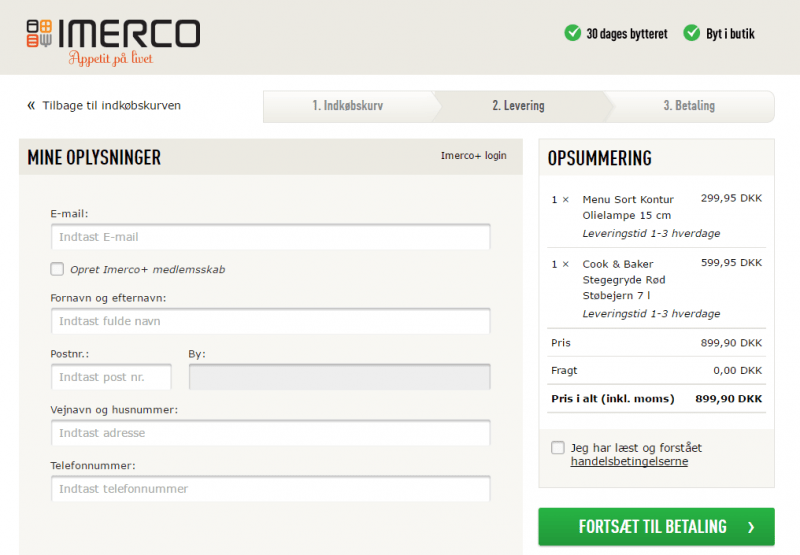
Hos Imerco forsvinder den traditionelle topmenu, søgefelt og footerlinks, når brugerne går til kurven. Dermed optræder disse ikke som forstyrrende elementer, der står i vejen for de handlinger, som brugerne skal udføre.

Tunnel design hos imerco.dk.
OPSUMMERING
Arbejder du med optimering af dit checkout flow, kan der være store gevinster at hente i form af højere konverteringsrate og flere ordrer. Gennemgå derfor dit checkout flow allerede i dag, og tjek om du begår nogle af de klassiske fejl beskrevet i dette indlæg.
For en mere struktureret og kontinuerlig proces vil jeg anbefale, at du indsamler data om dine brugeres adfærd i checkout flowet. Det giver dig en dybdegående indsigt i, hvordan dine brugere agerer, og hvilke optimeringstiltag du skal prioritere. Start med at indsamle kvantitativ data fra Google Analytics, hvor du analyserer, hvor i flowet brugerne falder fra. Kombiner indsigterne med kvalitativ data i form af brugertests, kundeinterviews, medarbejderinterviews og andre kilder, der har til formål at fastlægge, hvorfor brugerne falder fra. Dataindsigten giver dig mulighed for at opstille hypoteser, som du derefter splittester inden processen, og optimeringsarbejdet startes forfra igen.
Jeg håber, at ovenstående hjælper dig til et succesfuldt checkout flow, der vil øge din konverteringsrate. Har du spørgsmål eller konkrete udfordringer, er du velkommen til at smide en kommentar nedenfor.

